Hi again, everyone! (‘Everyone’ meaning my teachers, parents, and maybe my grandmother and/or grandfather). Today, I’ll be reflecting on our latest Scimatics project, Chemistry Coding. Last quarter, I had PLP classes in both the morning and the afternoon, so having band as my morning class has been a nice break (no offence). I really enjoyed this project, since we had quite a bit of room to go where we wanted with what we made. Which brings me to the start of this project.
Our driving question was “How can the behaviour of matter be explained by the Kinetic Molecular Theory and the Atomic Theory?”.
To answer the driving question, we used Scratch, a programming language developed by MIT intended for young people to make an interactive matter simulator that demonstrates the Atomic Theory and the Kinetic Molecular Theory. I really enjoyed coding my matter simulator.
I’ll leave a link to it at the end of this blog post.
We also made mind maps about the driving question. I edited it again today to include some of what I’ve learned. Here is my mind map:
Milestone one project start mind map – chemistry coding
Reasoning and Analyzing
When I started coding my matter simulator, the only experience I had with Scratch was messing around with the program in fifth grade. I had to learn pretty much everything from… from scratch… Scratch uses blocks of code, so it’s simplified, which made it a little easier. I had a basic knowledge of how to use it at the start of the project and most of the blocks code are pretty self-explanatory, but it was a pretty cool feeling to see a block of code, not really know what it does, and think “That’s probably what I’ll need to make this work” and actually have it work.
The first thing I did when I started coding my matter simulator made a variable. I named this variable “Temperature in C°”. I made it so that when you pressed the up arrow key, the temperature would rise and when you pressed the down arrow key, the temperature would lower. Here is what the code looks like:
The variable is also shown in the top-right corner of the screen.
Scientific Communication
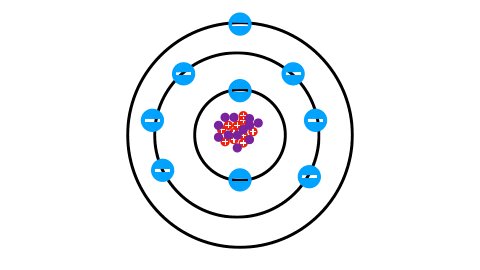
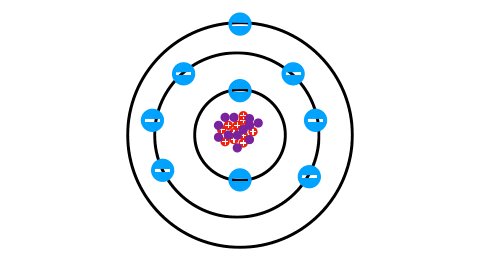
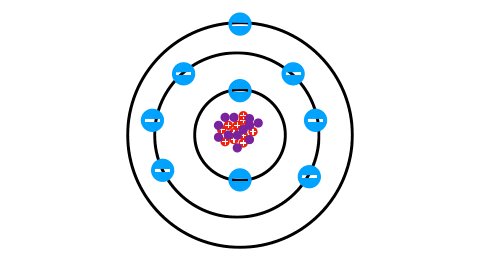
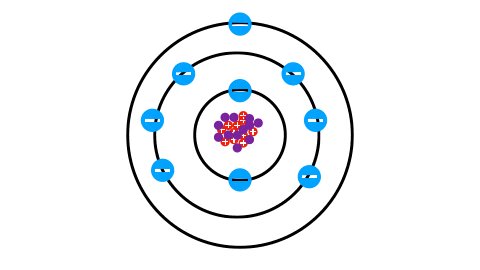
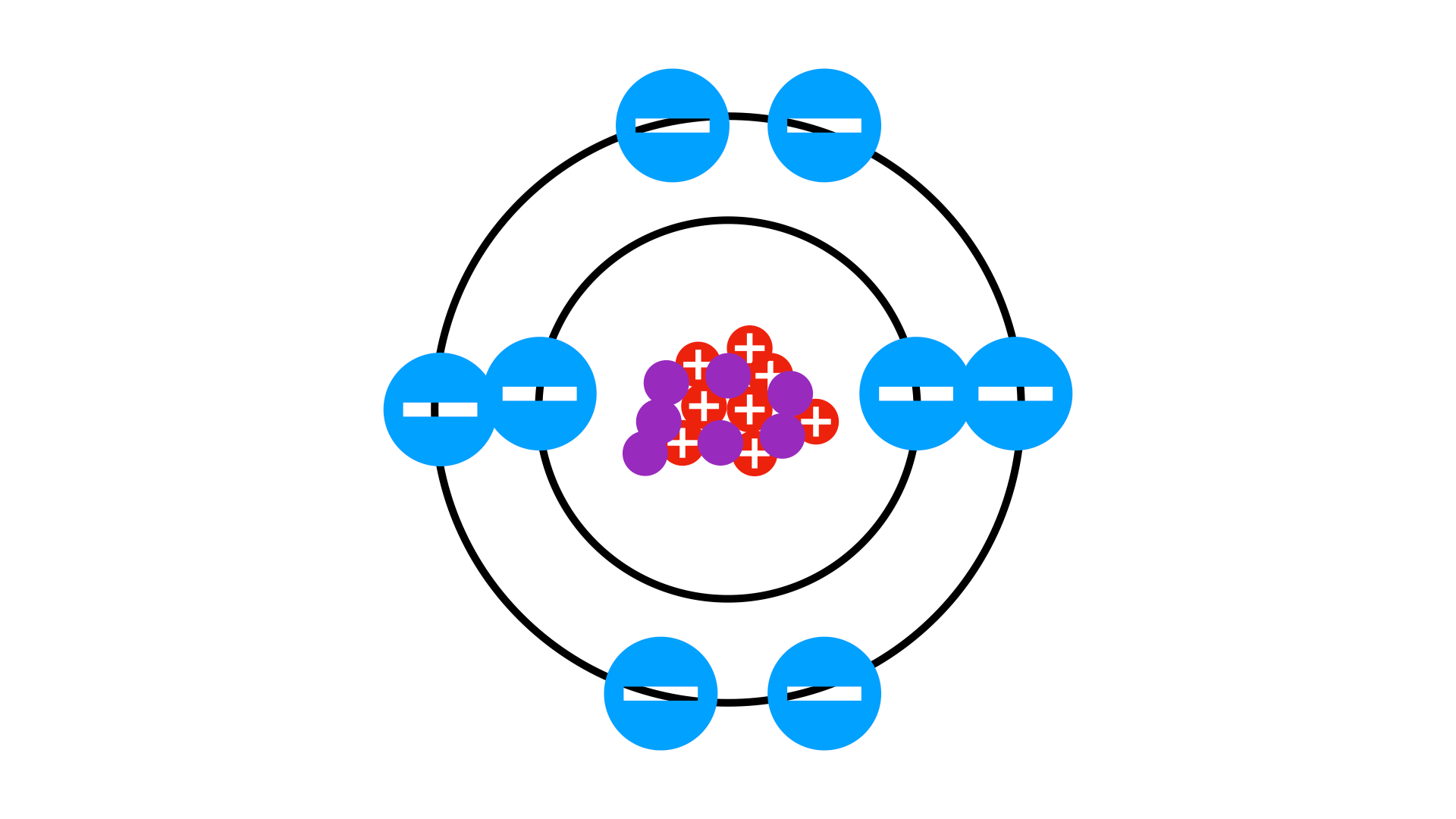
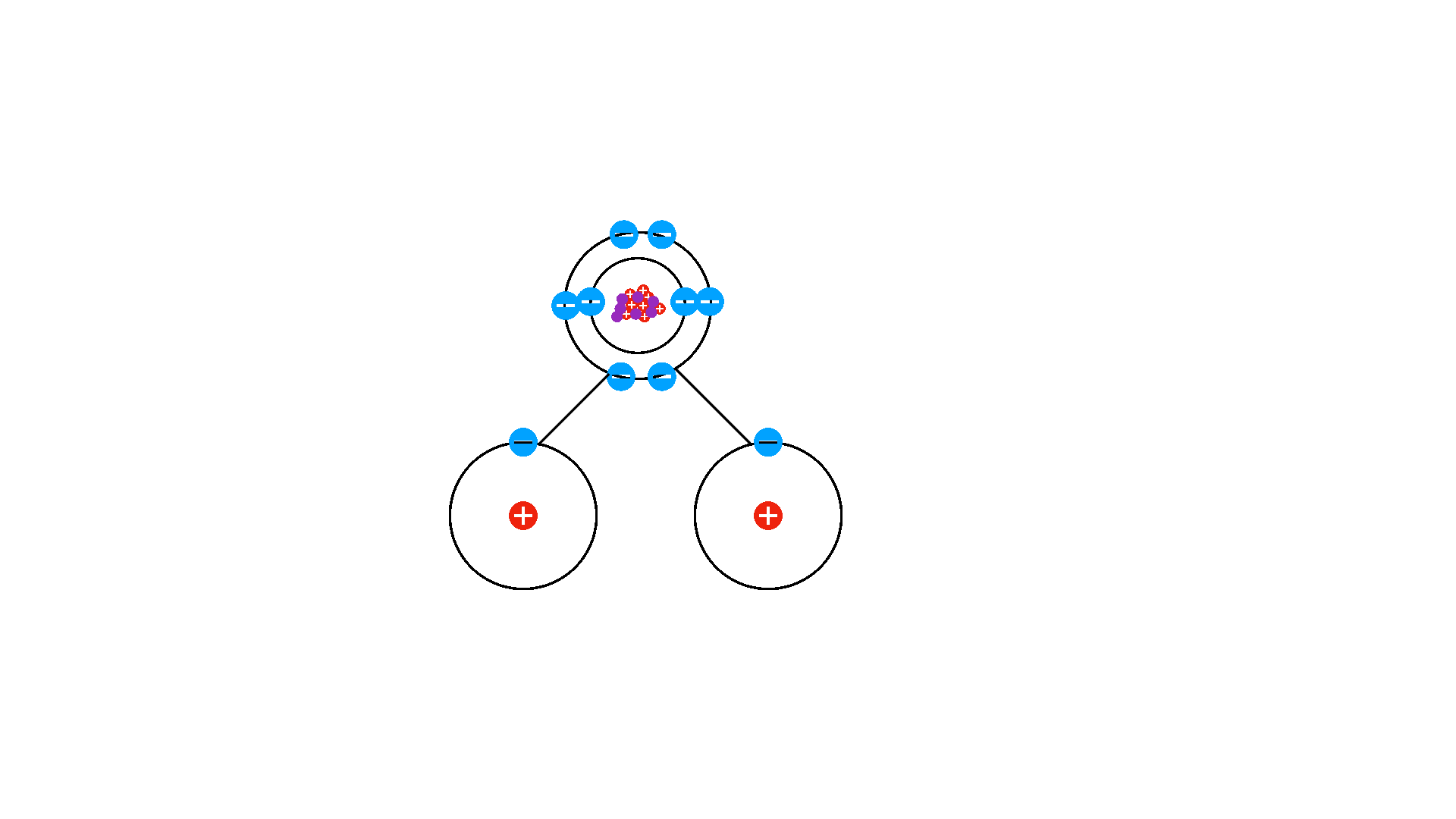
For this matter simulator, we needed to have at least two different atoms and two different molecules. My matter simulator (creatively named ‘Dylan’s Matter Simulator!”) used Bohr models of water molecules (hydrogen and oxygen atoms) and a sodium molecule (just sodium). Here are the models of the atoms/molecules. I made them myself using Keynote!
Originally, these were gifs, but Scratch had a very hard time loading more than two of them, since each different frame in the gif was a different costume, and it had to switch costumes a ton, so I ended up just making them still images.
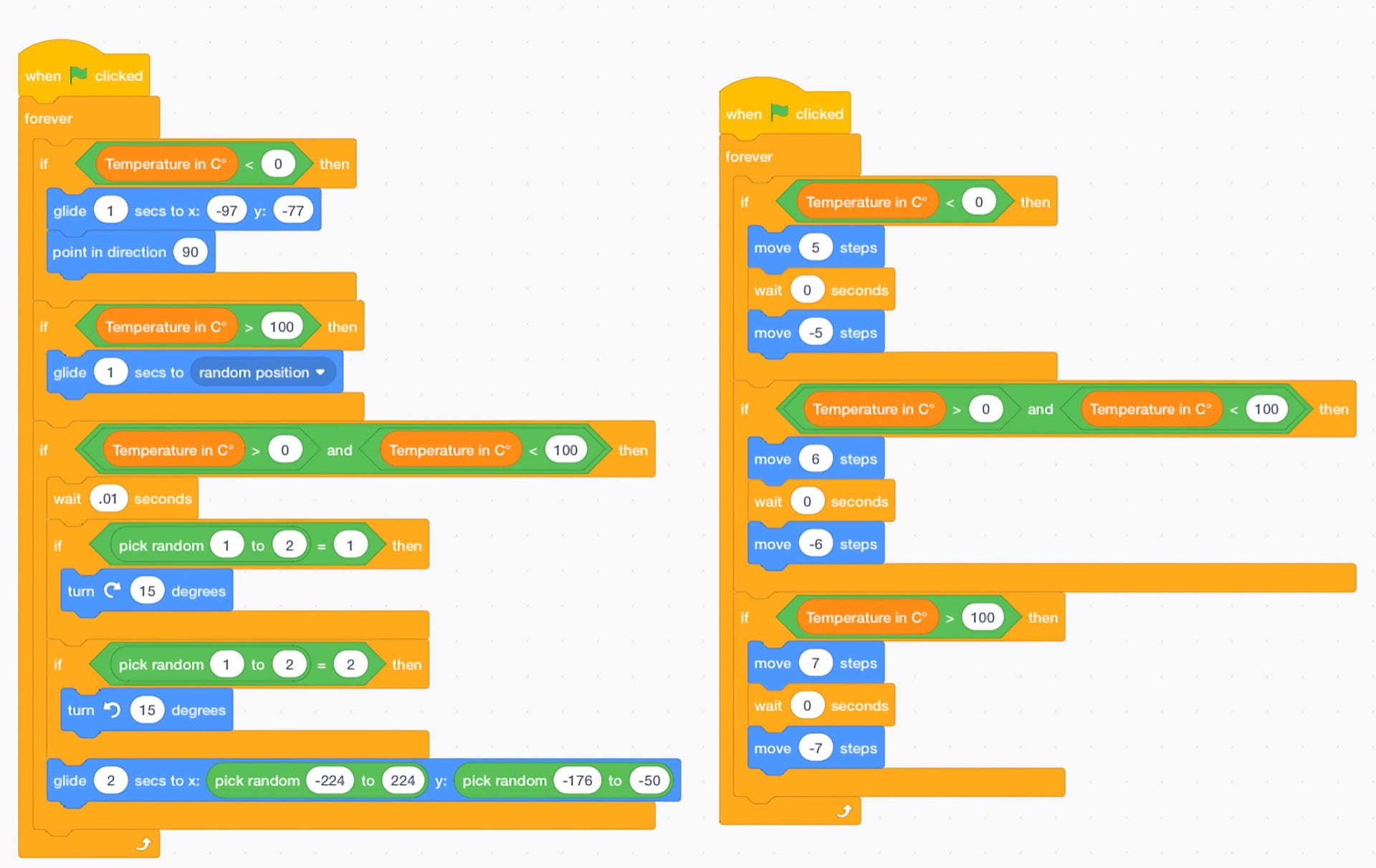
I used six separate water molecules, each with their own code. The code for the molecules specified what to do when the variable reached certain temperatures and also how much they should move depending on the temperature.
Another thing I had to code was the change of backgrounds. When the water molecules were a solid, I had the background change to ice. When a liquid, the background was liquid water and when a gas, the background changes to a cloud.
The molecules vibrating faster as they change state from solid to liquid to gas and vice versa demonstrates the Kinetic Molecular Theory.
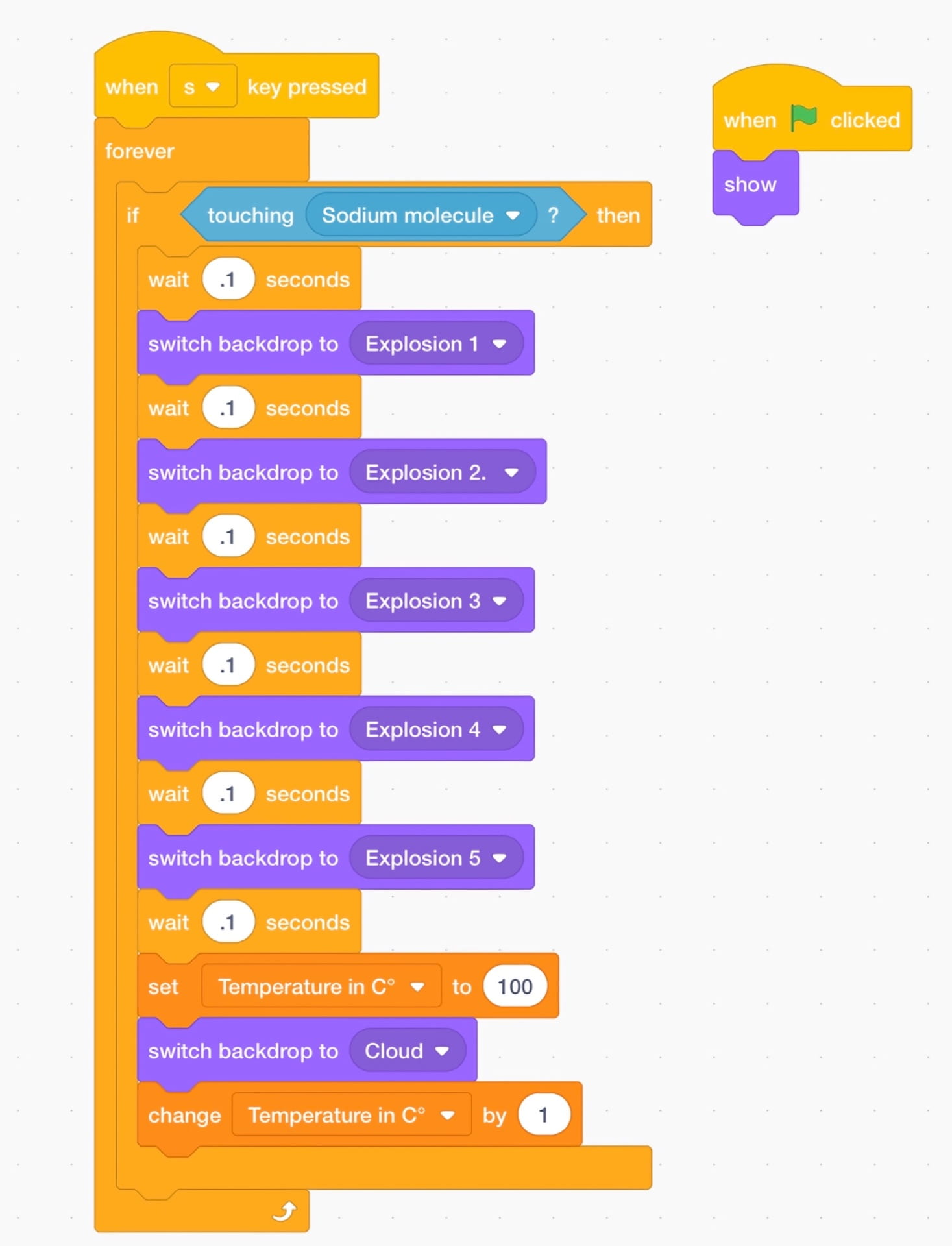
Another thing I added was an explosion. You might know that when sodium touches water, it explodes. I coded in the sodium molecule to drop into water when the S key is pressed and explode when it touches the water. The explosion also turns the water to a gas and raises the temperature of the water. I also had to code in a line for the sodium molecule to hit which would represent it hitting the water. Here is the code for the sodium molecule (top) and the line for the sodium molecule to hit (bottom):

Questioning and Predicting
This was a really cool project and I enjoyed learning about the KMT and the Atomic Theory. I tried my best to stay on task in class and worked really, really hard on this project. I spent a grand total of 19 hours and 5 minutes coding this matter simulator. I did my best to go above the baseline expectations, and in the end, all of my hard work payed off! I also liked learning about how the Atomic theory was developed and how our understanding of atoms has changed over time. I also pushed myself to try to do as best a job I could with Scratch, which was fun.
Well, that’s pretty much it!
If you want to try out my matter simulator, click here!
I hope you enjoyed all 825 words of this blog post, and I’ll see you next time!
Bye!
Dylan.






June 1, 2021 at 2:25 pm
POG