Hola mi amigos 👋🏼. Welcome to another scimatics post on this lovely blog of mine. I have quite a few blog posts I have to write at the moment so im not going to drone on and on with this intro so lets just hop right on into the project.
Project Overview
This project was called “Chemistry stories” and in this project we were to create an animated video about chemical bonding. We would be using keynote to create the animation and then voiceovers would be added in a separate app like iMovie (but i used a great app called InShot). Then the final video would be presented to the class.
Project Start Mind Map
As per usual we started the scimatics project off with a project start mind map. I put in any questions I had for the project, what I already knew about atoms and matter, and all of the questions from the QFTs.
At the end of this project we also added to the mind map a section about what we learned from this project and I also answered as many questions as possible that I came up with at the beginning of the project.
The Project
We did a fun little experiment called “Investigation 2A” in this project where we got to see some chemical reactions up close and personal. But before we did the experiment, we practised creating an animation by showing the steps that we would be doing. We used keynote to create the short animation and I used the instant alpha feature to take stock images and turn them into moving pieces for the animation.
We also did quite the bulk of workbook pages to further learn about this new thing called ionic and covalent bonds and how they are formed. We also learned about writing chemical formulas and learning how to say the names of different covalent compounds.
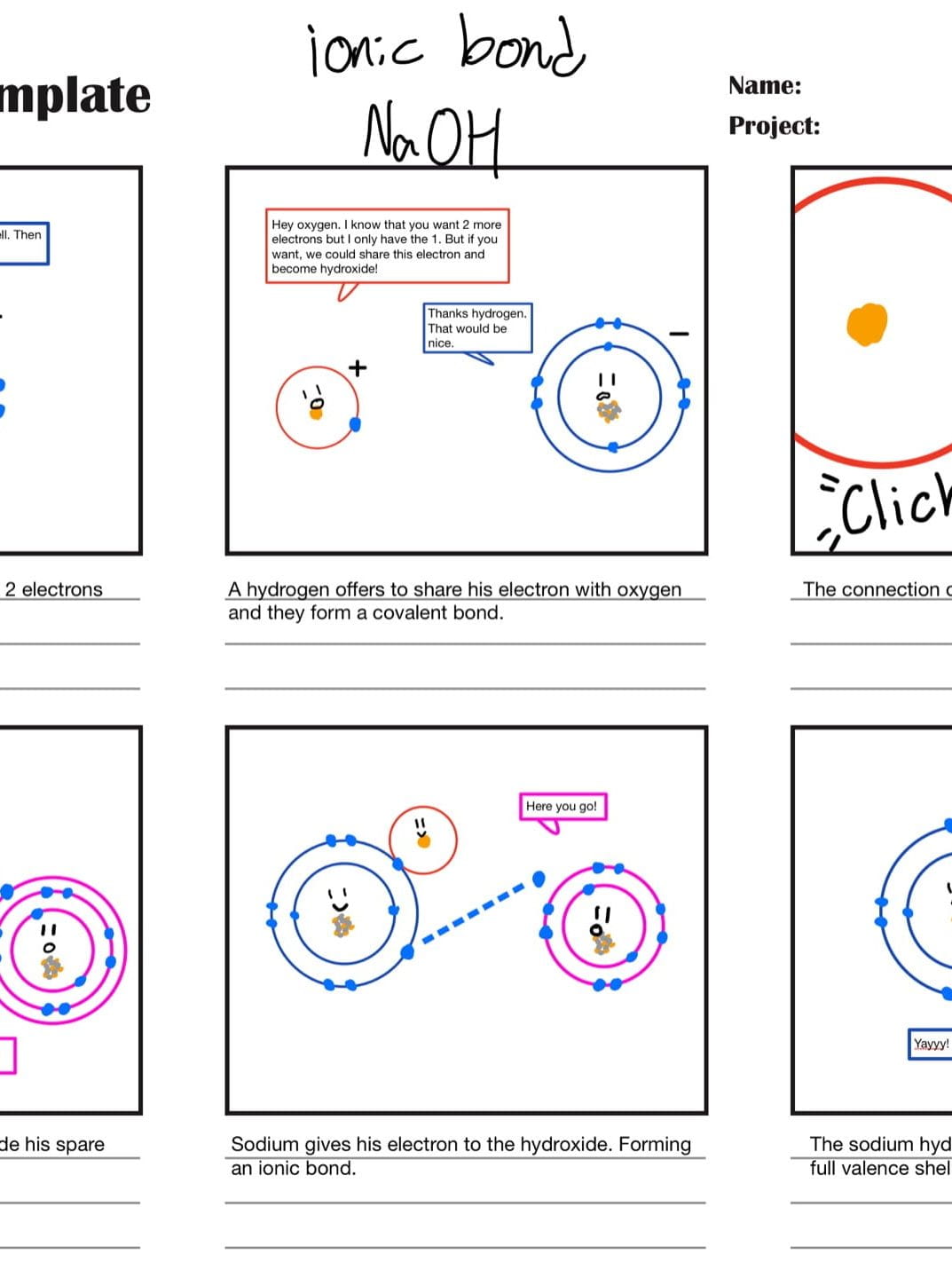
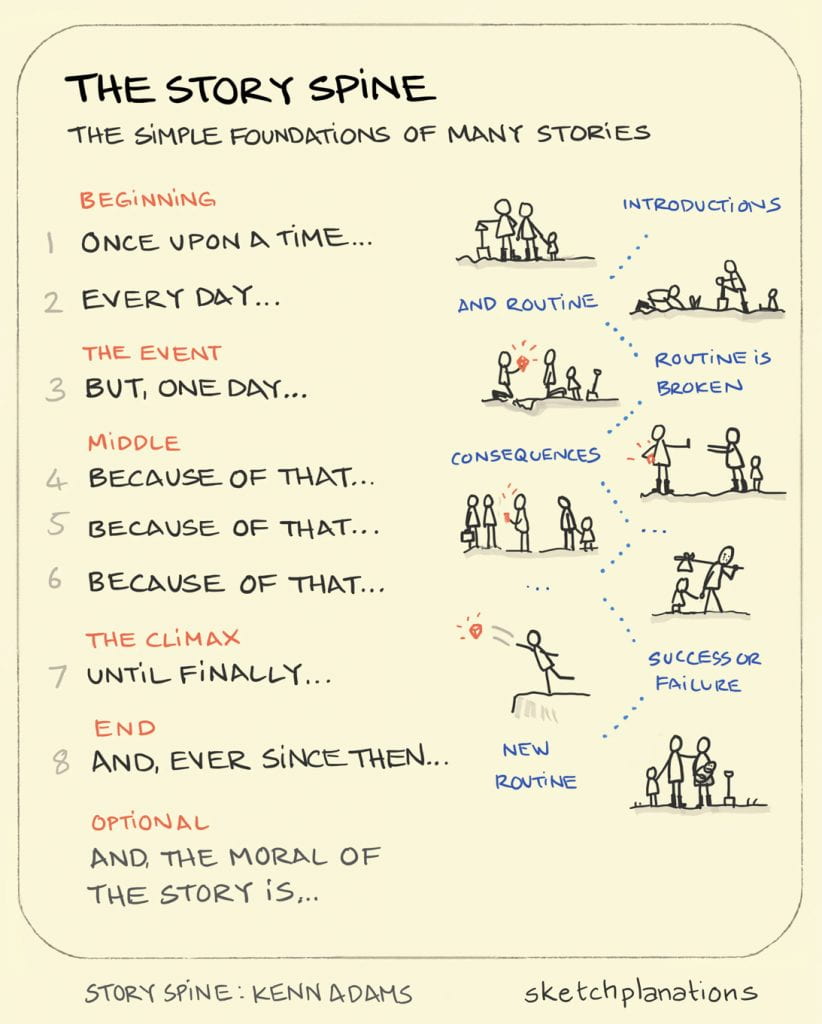
And as per proper video composition, we created storyboards to help us plan out what we would be putting into the animation;
Driving Question
How do the electron arrangements of atoms determine the chemical and physical properties of elements and compounds?
I have to say that the best answer to this question would be the animation video itself as it talks about the attraction of the atoms based on their electron arrangements. So without further ado, here is the final product;
Curricular Competencies
Processing and Analyzing: Construct, analyze and interpret models and/or diagrams
My story boards had accurate Bohr diagrams and clearly showed the processes of both ionic and covalent bonding. I think I demonstrated a sophisticated level of understanding because I added a lot of different components and prior knowledge along with questions that we had for the project. I was able to articulate my ideas cleanly into my mind map layout.
Questioning and Predicting: Demonstrate a sustained intellectual curiosity about a scientific topic or problem of personal interest
My Project Start Mind Map shows how I can display my prior knowledge and prepare for new evidence. The Investigation 2A Lab Report showed that I can form a reasonable hypothesis using what I already know. I demonstrated an accomplished level of understanding with this milestone. My storyboard was well thought out and accurately showed snapshots of what would take place in the animation.
Communicating: Formulate physical or mental theoretical models to describe a phenomenon
My voiceovers are mostly clear and synced with my animation. I find that my video has a solid amount of humour in the voiceovers mixed with scientific language and motion in the animation. I feel I demonstrated an accomplished level of understanding with my animated video because I meet the expectations in the evaluation rubric. Plus I think that my video is quite entertaining.
Conclusion
So this project definitely expanded my knowledge of atoms and the different things that they can do. In conclusion this project was quite cool and I think that I did a pretty good job overall. Also shout out to Walter the emotional support kangaroo-
Thanks for reading!
As always, Brooke.