Today, I am writing a summative post about my latest, and last project of the year. This project is called Comic Cells. I learned a ton from this project, from what subsequent endocytosis is to why you shouldn’t eat rat poo. So, without further ado, here is the post.
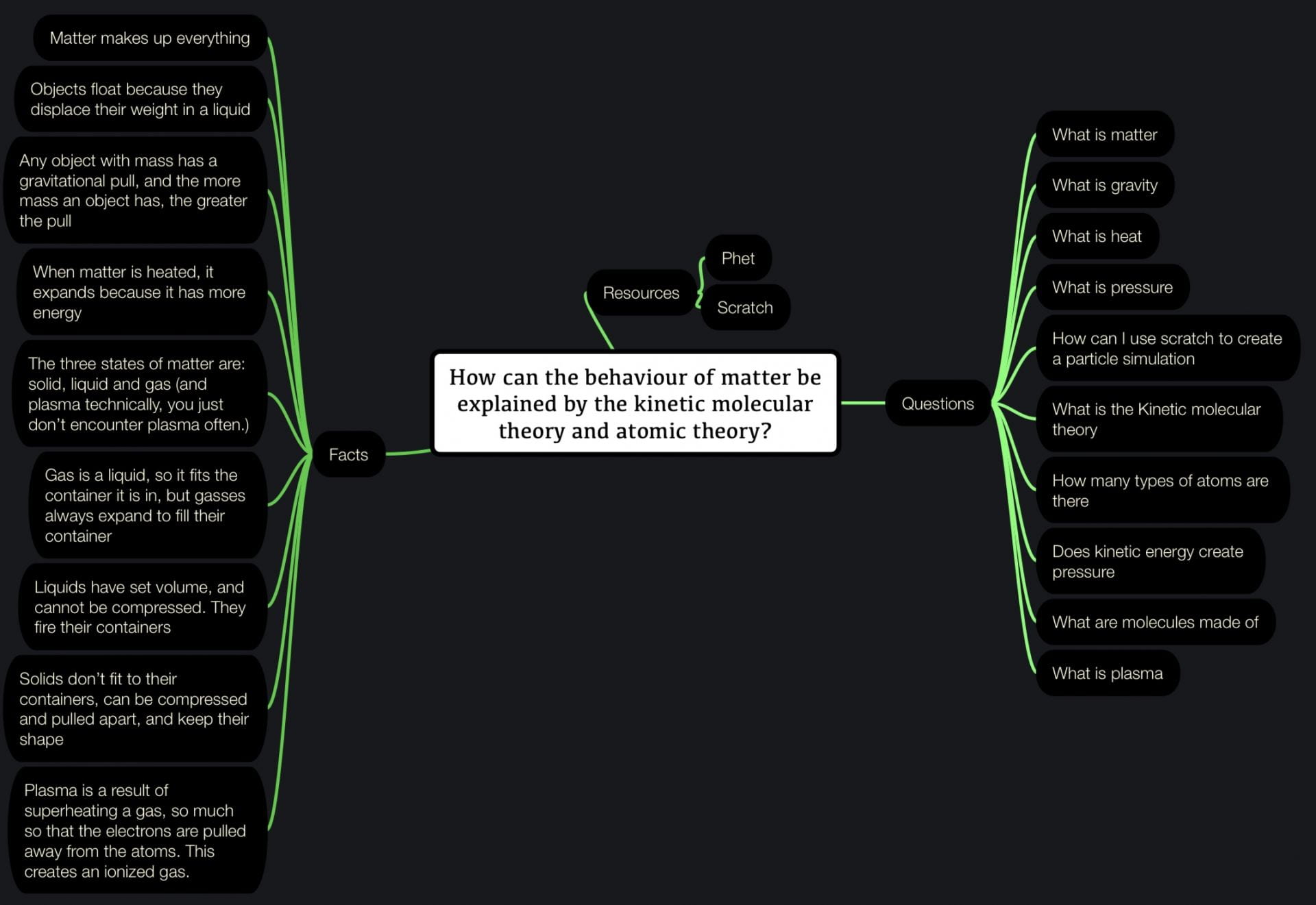
As with all scimatics projects, we started off the project with a mind map of existing knowledge, question, sources, and anything else about the topic. Here is mine:

For the second milestone of the project, I created a wanted poster for a disease containing the date of discovery, how it affects cells, it’s mortality rate, and more.

Then I started working on a storyboard to guide the making of my comic. The storyboard was a very rough guide to the comic, and some parts were not even in the final comic.

Then I started to research a TON of facts about the virus I chose. (Hantavirus) To read more about hantavirus, veiw the sources down below. I learned a ton about cellular processes, and then started drawing pictures for my comic. I am not the best at drawing, so this was a hard task for me. However, I a very proud of the final comic, which is the namesake for this post.
And, as with all projects, there were core competencies I worked towards throughout the project. They are:
1. Questioning and predicting: Demonstrate a sustained curiosity about a scientific topic or problem of personal interest.
All class time is used for learning and creating a comic book story about cellular processes and/or diseases. I think I used almost all of my class time efficiently, but even so I still think I could’ve worked slightly faster in class and had less homework after school. But it worked out in the end, which is good.
2. Scientific communication: communicate ideas, findings, and solutions to problems using scientific language, representations, and digital technologies
Correct vocabulary and accurate diagrams are used. At least 10 interesting science vocabulary words are included in the story. I used more than ten science words in my Story, and I think my diagrams are concise and accurate at what they represent.
Evaluating: Demonstrate an understanding and appreciation of evidence
Cell/bacteria/virus characters interact in a scientific way. Symptoms and logical outcomes of the chosen disease/cellular/ body process are integrated into the story. In my story, the reaction to the virus is realistic to real-life cases, and the outcomes are on the probable side.
Sources:
Thanks for making it this far. If you liked this post, make sure to check my other ones here. See you in the next post! Bye.